Инструкция по подключению виджета на сайт ресторана
1. Подключение кода виджета
В заголовок страницы (внутри тега head) нужно добавить параметр, указывающий на Ваш ресторан.
<link href="https://deliverywiget.iiko.ru/v2_0/assets/css/style.css" rel="stylesheet" type="text/css" media="screen" /> <script type="text/javascript"> window.restaurant = "#REST_ID#" </script> <script data-main="https://deliverywiget.iiko.ru/v2_0/app/config" src="https://deliverywiget.iiko.ru/v2_0/libs/require.js"></script>
2. Внешний вид
Контейнер, где будут выводиться блоки виджета нужно обернуть в <div id="jstore-css">...</div>, а всем блокам задать class="jstore-block":
<div id='jstore-css'> ... <div id='lsp-block-content' class='lsp-block-content'></div> ... </div>
Это обязательно для блоков, выводящихся на страницу без idТакже попробуйте . Для базовых блоков это условие не является обязательным
3. Настройка вывода секций на сайте
Контентная область, куда выводится меню, экран оформления заказа, формы редактирования пользовательской информации:
<div id="lsp-block-content" class="lsp-block-content"></div>
Отображение меню(подробнее):
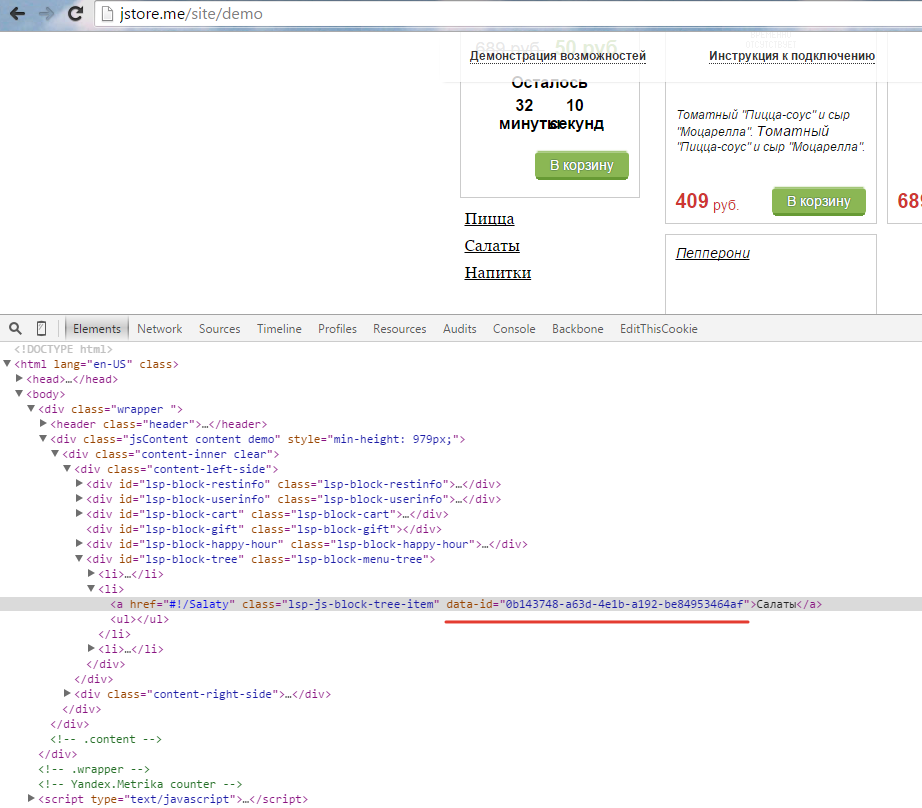
<div id="lsp-block-tree" class="lsp-block-menu-tree"></div>
Отображение корзины:
<div id="lsp-block-cart" class="lsp-block-cart"></div>
Отображение блока подарков:
<div id="lsp-block-gift" class="lsp-block-gift"></div>
Отображение состояния пользователя:
<div id="lsp-block-userinfo" class="lsp-block-userinfo"></div>
Блок "Счасливый час"(подробнее):
<div id="lsp-block-happy-hour" class="lsp-block-happy-hour"></div>
Блок выбора текущего ресторана:
<div class="lsp-block-terminalinfo jstore-block"></div>
Блок выбора текущего города:
<div id="lsp-block-restinfo" class="lsp-block-restinfo"></div>
"Хлебные крошки":
<div id="lsp-block-breadcrumbs" class="lsp-block-breadcrumbs"></div>
"Также попробуйте"(подробнее ):
<div class="jstore-block lsp-block-recommendation"></div>
"Сейчас покупают"(подробнее):
<div class="jstore-block lsp-block-lastPurchases"></div>
Блок поиска:
<div class="jstore-tag jstore-block-search"></div>
Нагляднее можно ознакомиться вот на этой Схеме